MARCO VASCO MVP
Amélioration de l’ergonomie du site d’un voyagiste
Travail sur le parcours de recherche d’un voyage réalisé en deux phases :
1 – Analyse heuristique pour détecter les problèmes sur le site, tests d’utilisabilité et préconisations.
2 – Mise en oeuvre des recommandations dans un contexte agile avec un MVP (Minimum Viable Product).
Objectif
Mon rôle a été de proposer un nouveau parcours de recherche et réservation d’un voyage, sur les interfaces web et mobile de Marco Vasco, afin de maximiser le taux de transformation.
Méthodologie
1 – Audit ergonomique
- Évaluation du parcours de réservation sur MarcoVasco.fr (critères de Bastien et Scapin)
- Tests d’utilisabilité et tri de cartes
- Benchmark des sites de voyage
- Recommandations pour améliorer l’ergonomie
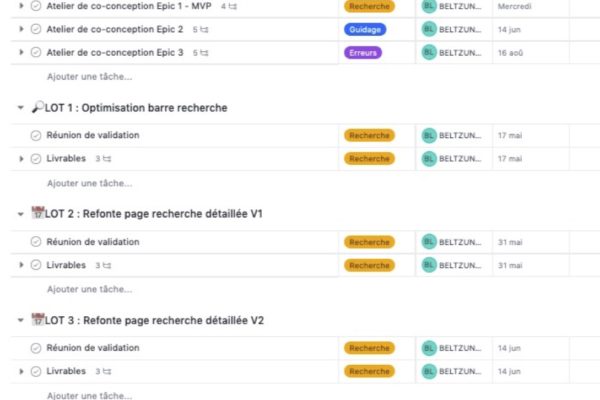
2 – Roadmap et backlog produit
- Roadmap en 3 catégories sur Asana : recherche, guidage et erreurs.
- Classement Epics dans un backlog produit sur Notion (niveau de priorité, calendrier, user stories, périmètre des lots fonctionnels)
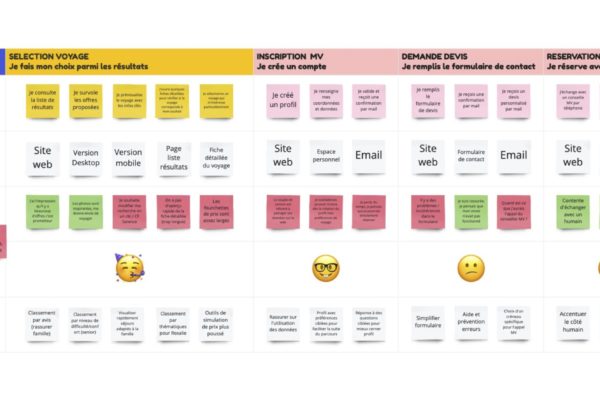
3 – Ateliers sprint
- Deux ateliers de co-conception avec les parties-prenantes sur les hypothèses et les bases du MVP
- Réflexion de groupe sur les proto-personas, leurs parcours de réservation et les fonctionnalités clé associées
4 – Prototype minimal viable
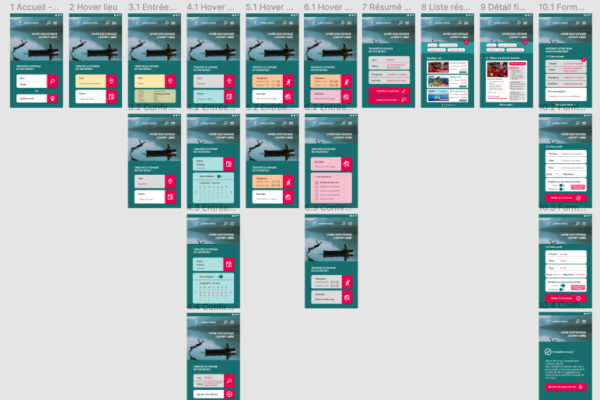
- Wireframes basse-fidélité Desktop et mobile, sur la base des insights récoltés en atelier
- Ajout des interactions clés et itérations sur le logiciel Figma
- Univers graphique du prototype interactif basé sur le site existant
5 – Tests utilisateurs guérilla
- Test guérilla « 5 secondes » auprès de participants correspondants à la cible
- Scénario avec des tâches effectuer sur le prototype cliquable
- Priorisation des retours, améliorations finales sur le MVP.